Create an input form with Oracle JET

After creating my first JET-application I want to know more of Oracle JET.
I want to create a web form that saves the input in the database through a REST-service.
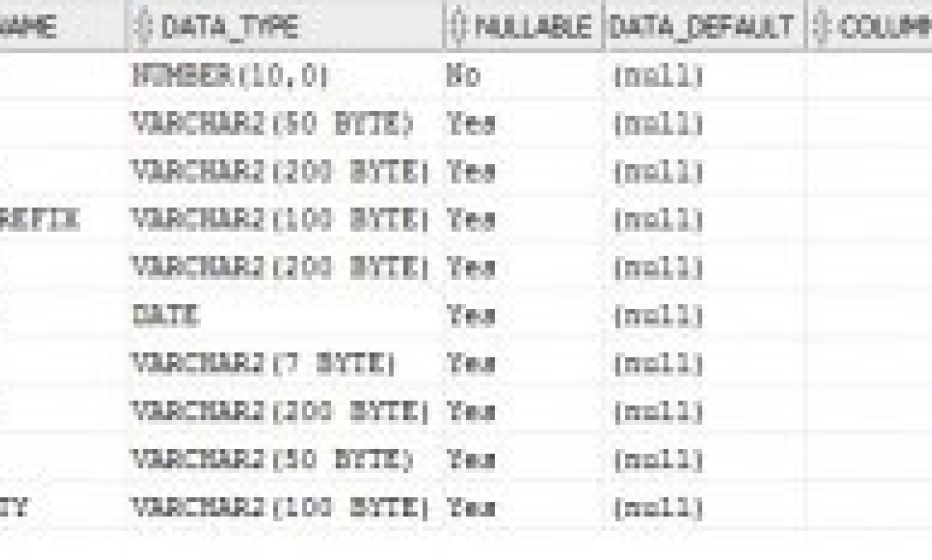
First let’s create the table for the input of the data.

The data for this table must be inserted through a REST-service. So I create an ADF web application with an entity-object for the table I just mentioned.
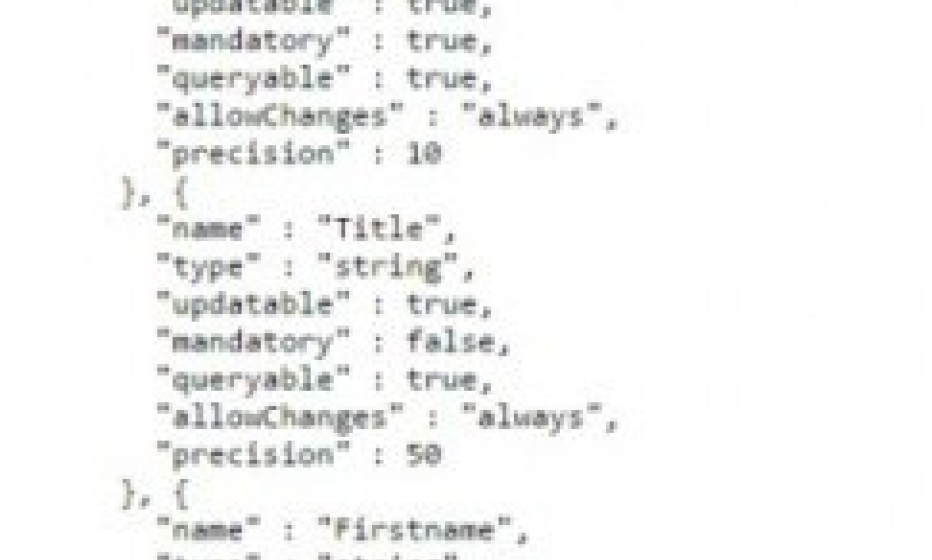
This entity-object will be then exposed as a REST-service.

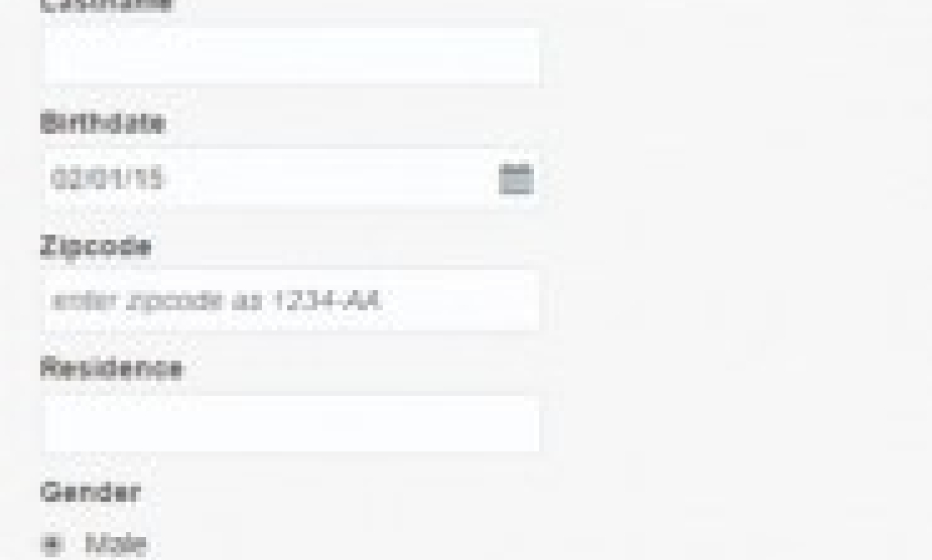
So now it’s time for creating the input form. This form uses the default ALTA-CSS style.

I chose some special inputfields which I will use in the input form.
These are the inputfields:
- Title and Nationality are “Single select”
- Birthdate is an “InputDate” field
- Zipcode is “Validation” field
- Gender is a “Radioset”
Let’s look a bit closer to these special inputfields:
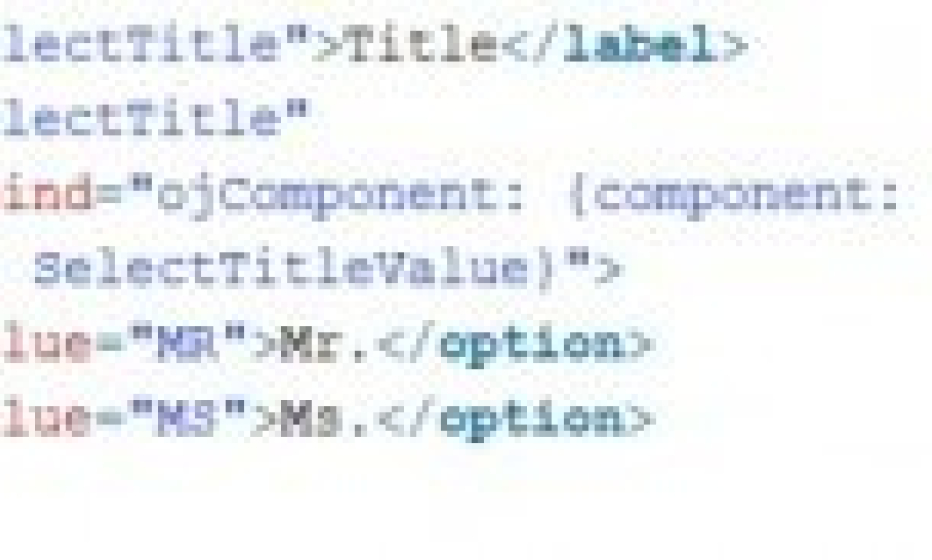
Single select:
This is the code for the single select:

The first option in the option value list is the default value shown in the input form. Don’t forget to initialise the single select item:
self.SelectTitleValue("MR");
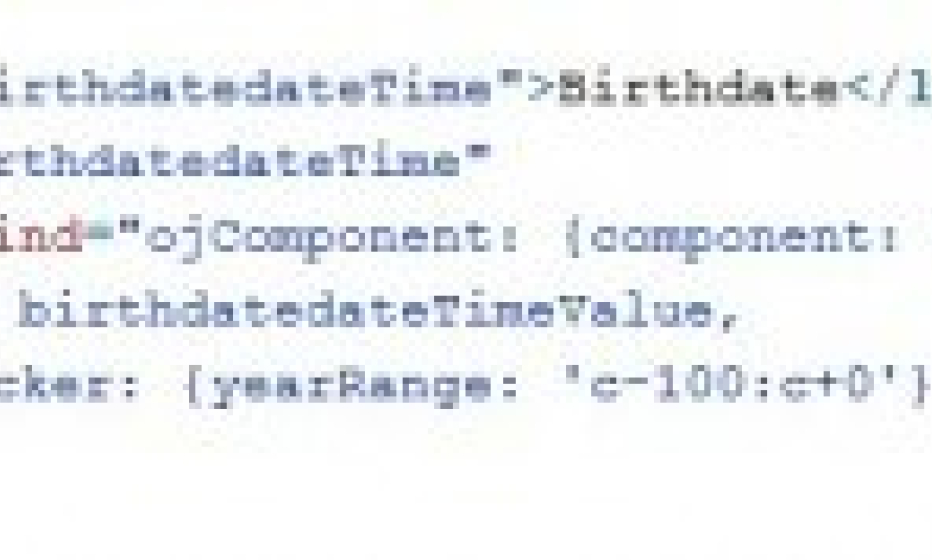
Birthdate:
This is the code for the inputdate:

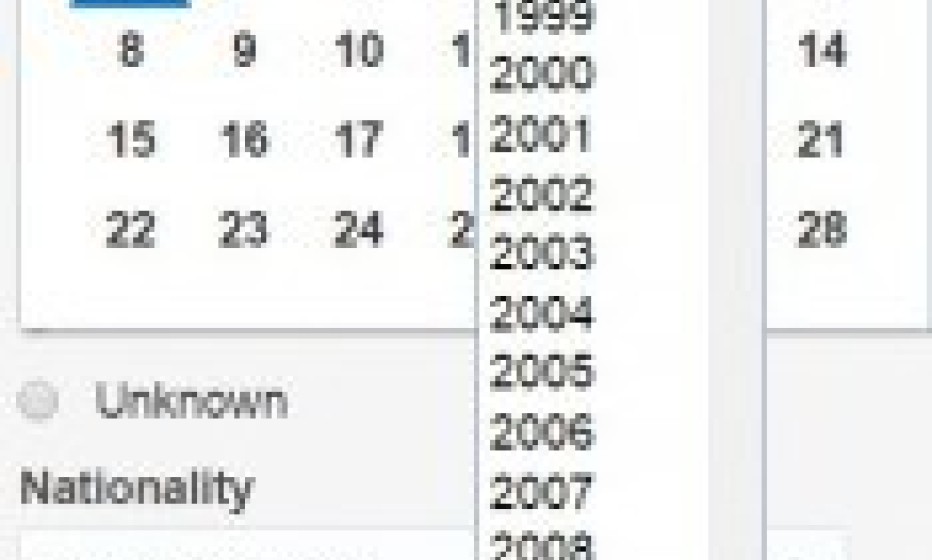
In the object datePicker there is the possibility to specify a yearrange. Default this is plus 10 years and minus 10 years. This is not enough for a birthdate. So you can specify your own yearrange as you can see in the next image. See for more information the API documentation: datePicker.

To set a default date for the inputdate field, you can use the following code:
self.birthdatedateTimeValue = ko.observable(oj.IntlConverterUtils.dateToLocalIso(new Date(2015, 1, 1)));
Zipcode:
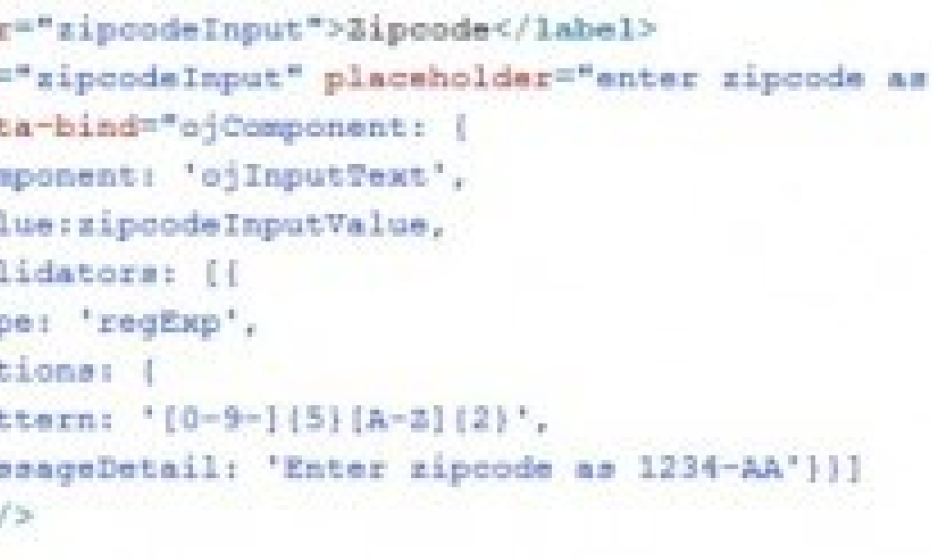
This is the code for the validation field. The zipcode what the user entered must be validated.

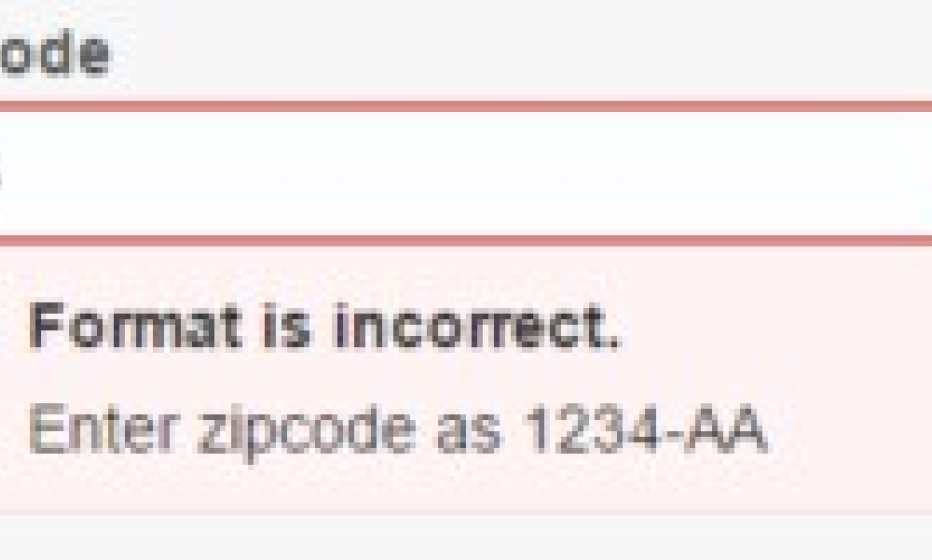
Placeholder is the hinttext for the user as you can see in the screenprint of the input form. For validating the zipcode I use a regular expression. When the input doesn’t match the regular expression the messageDetail is shown:

Gender:
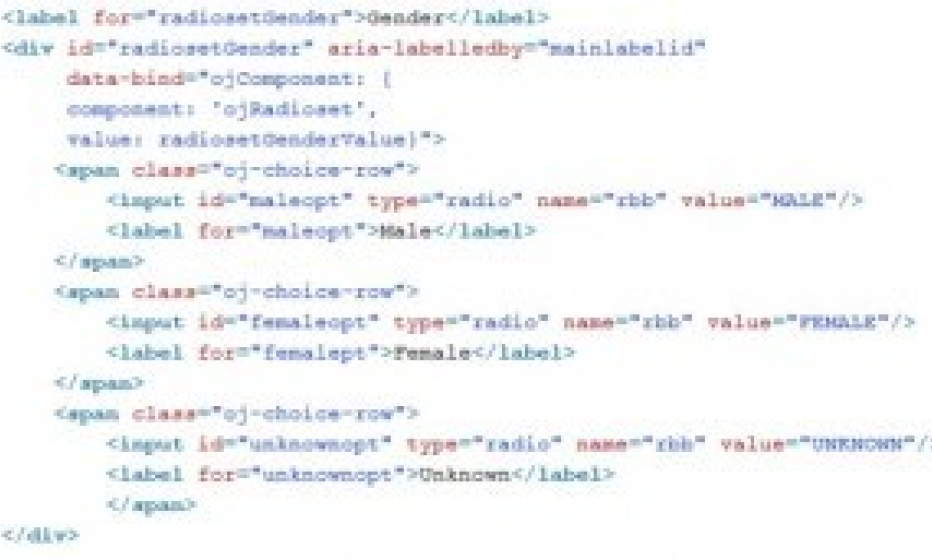
This is the code for the radioset.

The first input item is the default item of the radioset. Also don’t forget to initialise this item:
self.radiosetGenderValue("MALE");
At the end there are two buttons; Save and Clear. When the Save button is pressed the inputdata will be send to the database using the REST-service.
When the button Clear is pressed, all inputfields will be cleared and the default values are set.
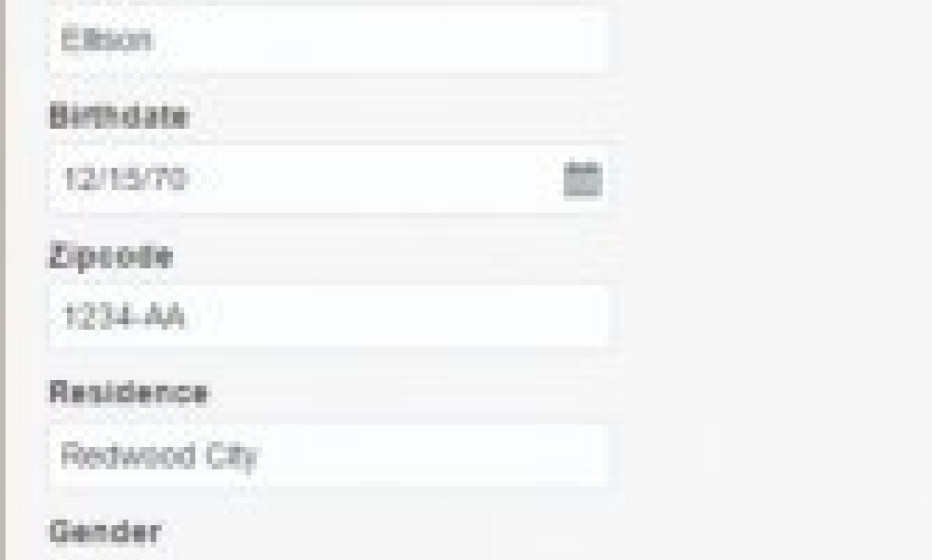
So let’s enter a person:

Below the buttons there is a textfield. In this textfield I show the user if the data succesfull is saved. Otherwise the user see’s an error.
When the button Save is pressed the user see’s a message that the input is saved.
After that let’s check the database: