How do you enforce the use of only numbers and letters in an Apex field?

I had the task to ensure that a user was only allowed to use numbers and letters as a file name in 1 particular text field of Apex.
During one of my previous assignments, I had already come up with a solution for being allowed to use only numbers in an Apex field (see here). But excluding the shift key and control key in combination of letters and numbers proved complicated.
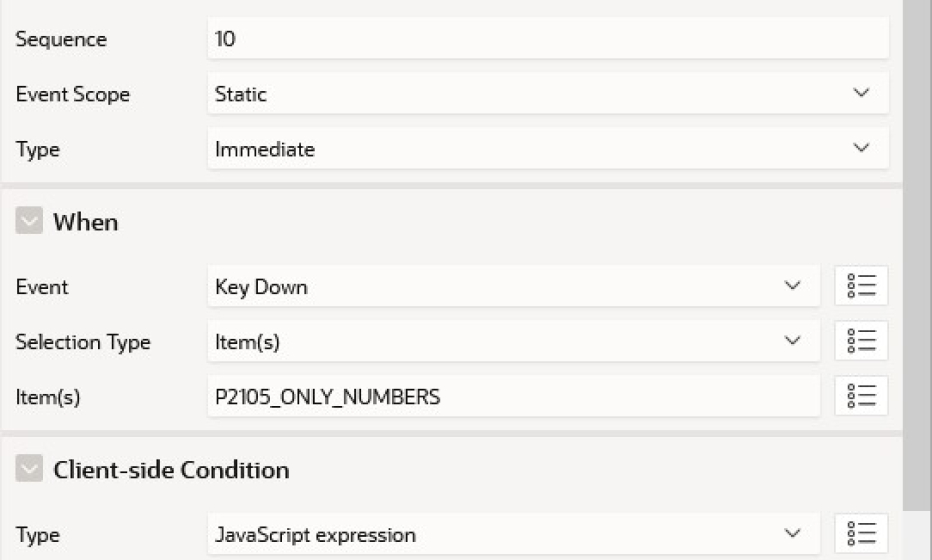
As you do want customers to use a capital letter, but prevent customers adding an exclamation mark ( SHIFT+1) or doing a CTRL-V, I came up with the following properties on the Dynamic Action on the field:

The Dynamic Action properties explained
Dynamic Action: Key Down (the action is triggered by a key being pressed)
Client Side condition, javascript expression: (the restriction of keys that may or may not be used)
( !event.ctrlKey && ( event.keyCode >= 65 && event.keyCode <= 90)) ||
( !event.shiftKey && ( event.keyCode >= 48 && event.keyCode <= 57) ) ||
( event.keyCode == 8 ) ||
( event.keyCode == 9 )
Translation of the above code:
No control key may be held while pressing letters A to Z.
No shift key may be held while pressing numbers 1 to 0.
Backspace key is allowed.
Tab key is allowed.
The expression can easely be modified if needed, to include for instance the @ you could add:
|| ( event.shiftKey && event.keyCode == 50 )
This site is excellent to find the keyCodes of your specific key pressing.
Go here for a working example in Apex.




