Integrate Google Maps in Oracle JET

I would like to integrate Google Maps in Oracle JET. This can be very helpful if you want to know where your customers are located. For example, in the customer database you can save the latitude and longitude of the location where your customer is located.
For this demo I created an array with places and their corresponding latitudes and longitudes.
var locations = [{name: "AM", lat: "52.37", lon: "4.89"},
{name: "SF", lat: "37.77", lon: "-122.42"},
{name: "TO", lat: "35.69", lon: "139.69"},
{name: "NY", lat: "40.71", lon: "-74.01"},
{name: "CT", lat: "-33.93", lon: "18.42"}];
To solve the integration, I did the following steps:
First you need to get a Google API key; you can get it here
Then you have to add the google API to your project:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR-API-KEY">
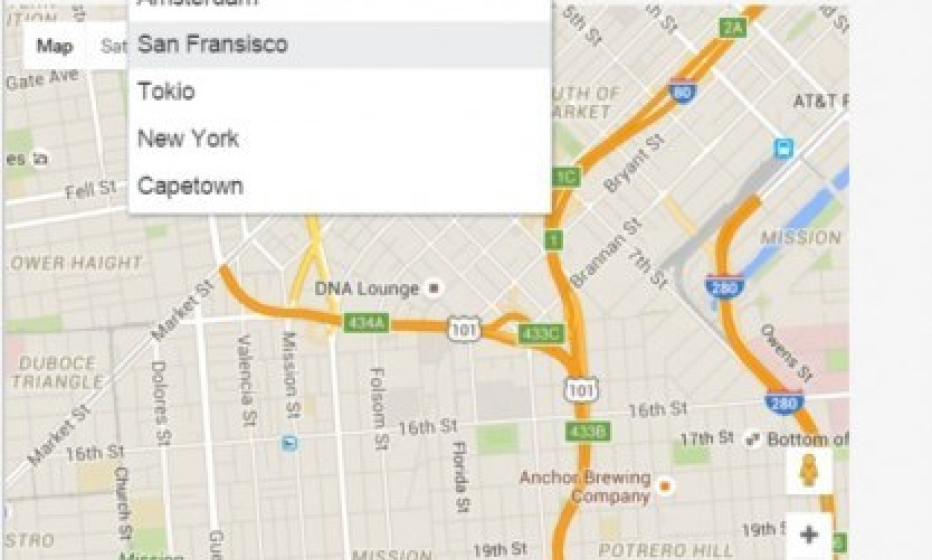
Now let’s create the selectbox:
<select id="SelectTitle" data-bind="ojComponent: {component: 'ojSelect', optionChange: optionChangedHandler, value: SelectLocationValue}">
<option value="AM">Amsterdam</option>
<option value="SF">San Fransisco</option>
<option value="TO">Tokio</option>
<option value="NY">New York</option>
<option value="CT">Capetown</option>
</select>
And this is the place to show the map:
<div id="googleMap" style="width:500px;height:380px;">
In the main.js first initialise the selectbox:
self.SelectLocationValue = ko.observable();
self.SelectLocationValue(“AM”);
Then get the right latitude and longitude and show it on the map:
function createMap() {
for (var g = 0; g < locations.length; g++) {
if (String(self.SelectLocationValue()) == locations[g].name)
{
var lat = locations[g].lat;
var lon = locations[g].lon;
}
}
var map;
var mapProp = {
center: new google.maps.LatLng(lat, lon),
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("googleMap"), mapProp);
}
;
Then when the user changes the location, the optionchangedHandler is fired:
this.optionChangedHandler = function (event, data) {
if (data.option == "value") {
createMap();
}
}
That’s all. Let’s run the application:

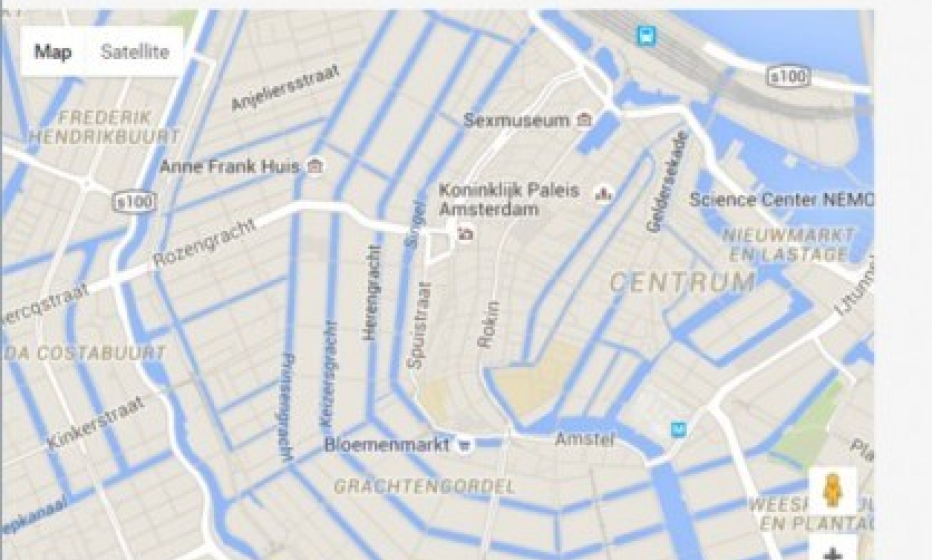
When the user changes the selection, the map is also changed to the new location: